Box Model 其實就是把元素比喻為我們很常見的盒子,如下圖我們可以看到主要分為四個部分:盒子中的內容物 (電腦)、電腦與盒子間的空隙 (內邊距)、盒子本身的厚度、以及盒子外與圖片邊界的距離 (外邊距)。在 CSS 中,我們分別稱呼他們為:Content (內容)、Padding (內邊距)、Border (邊框)、及 Margin (外邊距)。

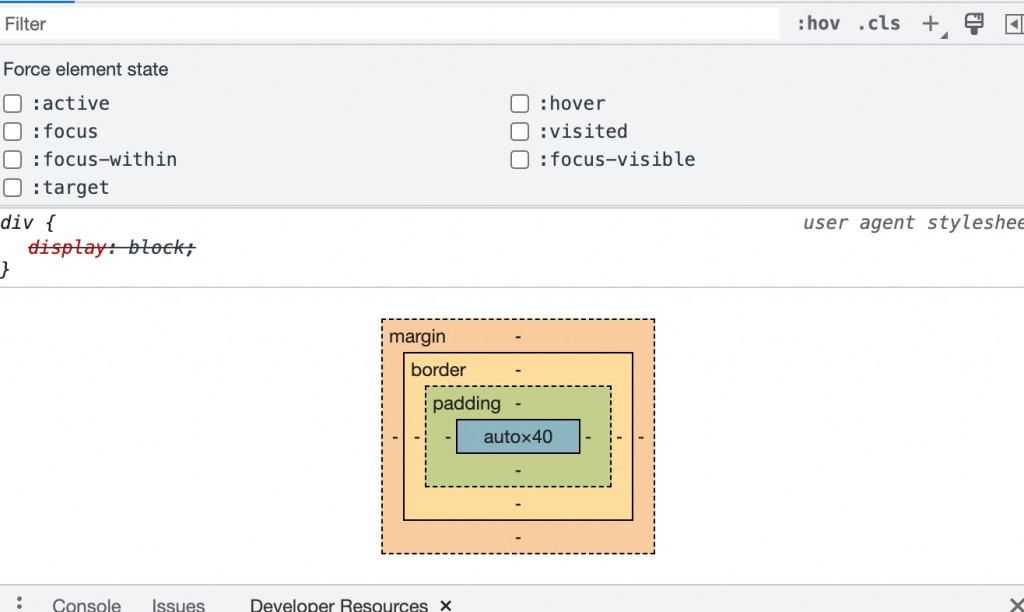
如上所說,CSS 會把每個 HTML 元素都看做一個個盒子,由內而外分別是 Content (內容)、Padding (內邊距)、Border (邊框) 和 Margin (外邊距),CSS 的樣式設定也是基於盒子來指定。在開發中,我們可以透過開發者工具來觀察該元素的 Box Model。

Content 中會包然該元素的原本或其後代元素,當我們設定寬度及高度時,就是基於內容去指定的。
content + padding + border
該元素 (盒子) 邊框與內容的距離
可以設置元素的內邊距,通常使用複合屬性 padding 控制,每邊內邊距不同時也可以單獨使用 padding-top、padding-bottom、padding-left 或 padding-right 。
語法:
padding: 四邊內邊距;
padding: 上下內邊距 左右內邊距;
padding: 上內邊距 左右內邊距 下內邊距;
padding: 上內邊距 右內邊距 下內邊距 左內邊距; /* 依順時針方向 */
padding-top: 10px; /* 設定上內邊距 */
範例:
/* 只寫一個值,元素四個內邊距都是 20px */
padding: 10px;
/* 寫兩個值,分別為上下內邊距(10px)和左右內邊距(20px) */
padding: 10px 20px;
/* 寫三個值,分別為上內邊距(10px)、左右內邊距(20px)、和下內邊距(30px) */
padding: 10px 20px 30px;
/* 寫四個值,分別為上內邊距(10px)、右內邊距(20px)、下內邊距(30px)、和左內邊距(40px) */
padding: 10px 20px 30px 40px;
border 是指該元素 (盒子) 的邊框,我們之前介紹表格時有在這篇文章 中介紹過邊框的三個屬性 border-width、border-color、border-style 和複合屬性 border ,這四種方法主要是指定元素整個邊框的樣式大小和顏色。當我們需要為每一個邊的邊框都設定不同樣式時,可以將原本的屬性細分為 top、right、left、bottom 使用,利如 border 可再細分為 border-top、border-right、border-bottom、border-left,其他的屬性也同理。
範例:
/* 以複合屬性 border 為例 */
/* 所有邊框相同樣式*/
border: 5px dotted yellow;
/* 分別設定不同樣式 */
border-top: 10px dotted yellow;
border-right: 8px solid orange;
border-bottom: 12px double gray;
border-left: 10px groove green;
margin 是指該元素 (盒子) 與外面其他元素邊界的距離,通常若有指定元素的寬高時, margin 不會影響盒子的大小,只會影響盒子在頁面中的位置。
語法:
margin: 四邊外邊距;
margin: 上下外邊距 左右外邊距;
margin: 上外邊距 左右外邊距 下外邊距;
margin: 上外邊距 右外邊距 下外邊距 左外邊距; /* 依順時針方向 */
margin-top: 10px; /* 只設定上外邊距 */
因為 margin 通常用於指定元素間的位置和排版,所以用法上比 padding 複雜,以下整理幾個重點:
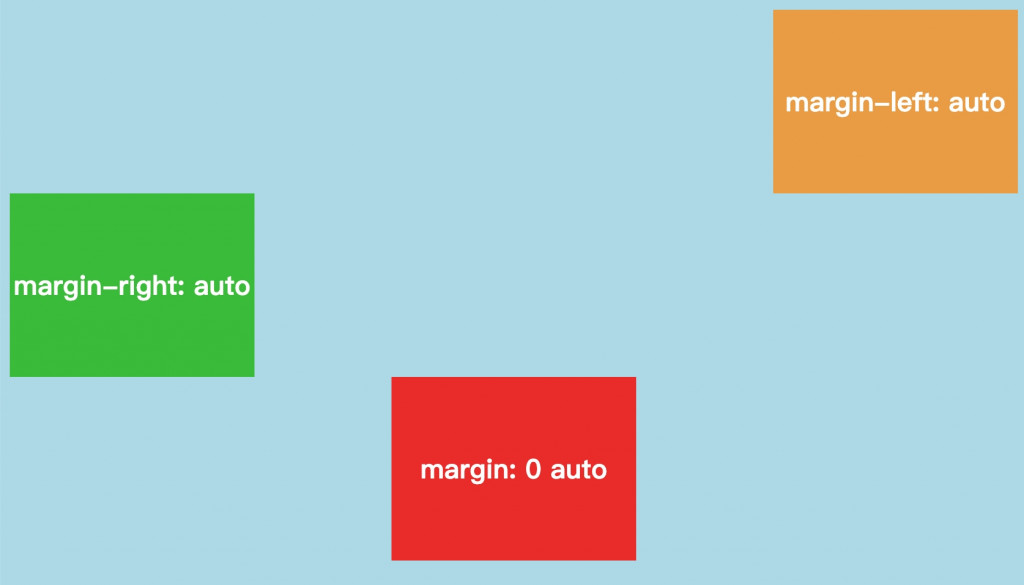
最遠距離 的意思,當我們對元素設定 margin-left: auto 時,元素會靠右 (左外邊距越遠越好)。margin: 0 auto; 將元素水平置中範例:
將元素設定為 margin-left: auto;、margin-right: auto;、margin: 0 auto; 會呈現水平置右、置左、置中的效果。
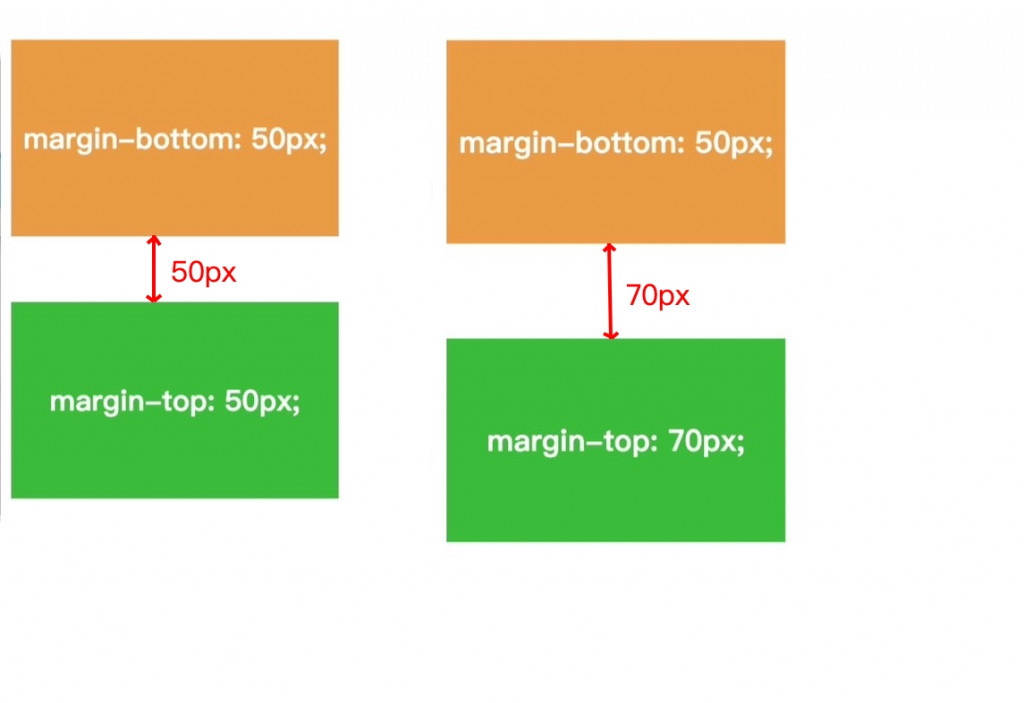
當上下相鄰的兩元素分別設定下外邊距 (margin-bottom) 及上外邊距 (margin-top) 時,會出現合併現象,兩者的外邊距會重疊。
如下圖,左邊兩個橘色和綠色的方框分別有 50px 下邊距和 50px 上邊距,照理來說兩者間應該總共要距離 100px 才對,可頁面上卻合併成為間距 50px;右邊同理,在上下邊距分別為 50px、70px 的狀況下,兩者的間距同樣合併為 70px (較大者)。
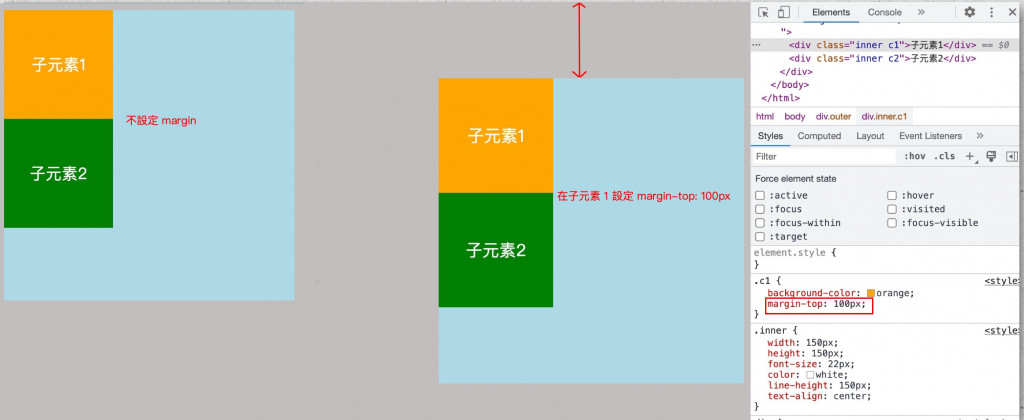
塌陷問題是指當我們對父元素中第一個子元素設定 margon-top,這個樣式的設定會跑到父元素上,對父元素進行作用。
範例:
右邊指定子元素 1 的上外邊距為 100px 時,會作用於父元素,造成整個藍色正方向往下移
解決方法:
* overflow 不只可以解決塌陷問題,也經常被用來處理內容溢出元素時的處理,這部分我們後面會講到
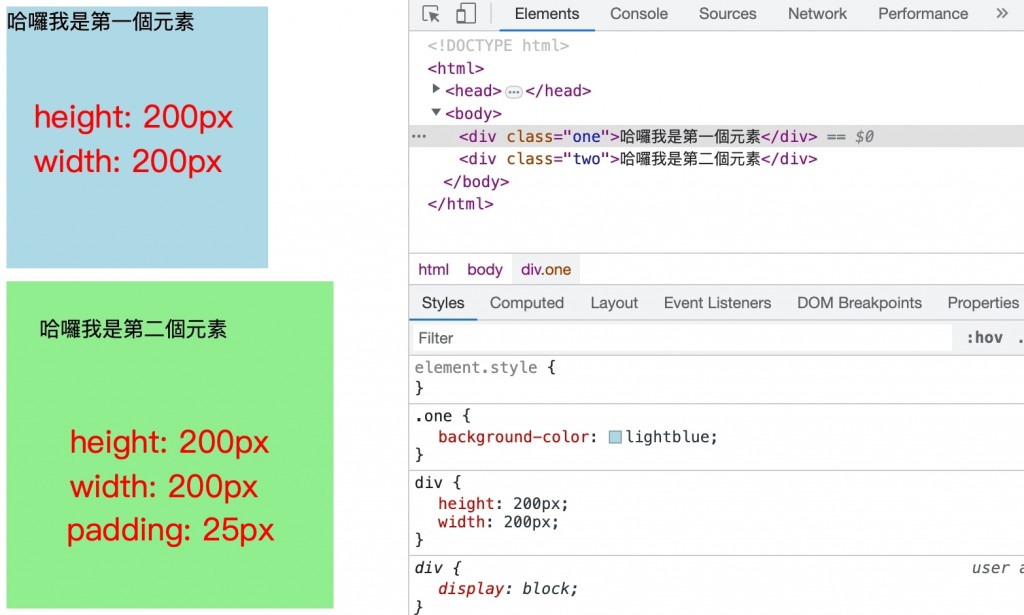
前面有說到當我們指定元素的 height 和 width 時,指的是 box model 中的內容區域,而這會產生一個狀況,就是當我們需要對該元素設定 padding 或 border 時,元素會變得比我們預想的要大 (因為元素整體的實際大小為 content 區 + padding + border)。
如下圖所見,藍色和綠色都是寬高 200px 的正方形,但綠色的面積卻比藍色的大很多,這是因為綠色正方形多了 25px 的 padding。
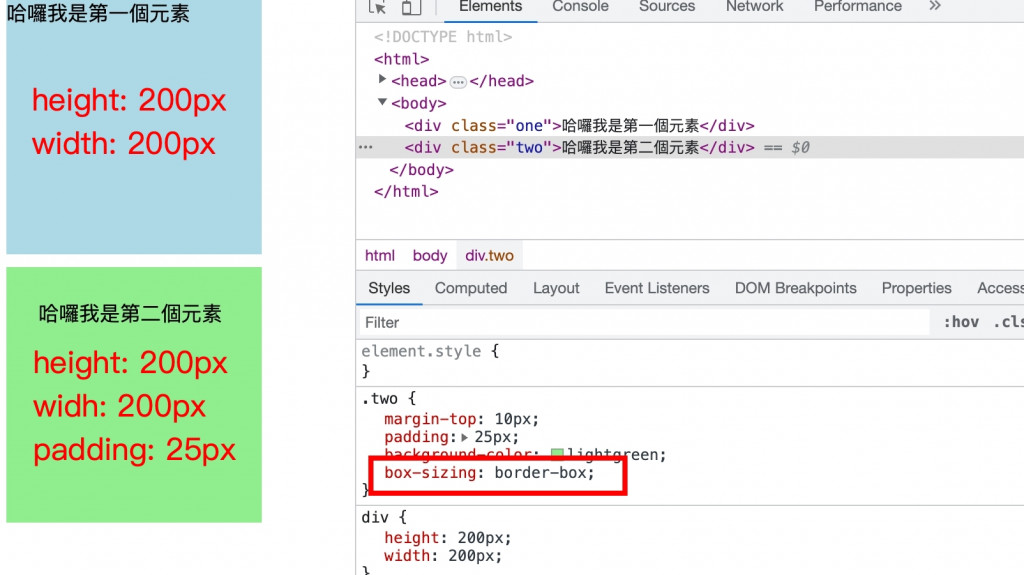
那要怎麼解決這個問題呢,有兩種方法:
高度-上padding-下padding、寬度-左padding-右padding),當然如果還有 border 的話也要減去 border 的寬度屬性名:box sizing
屬性值有兩種:
範例:
設定 box-sizing: border-box; 後,padding 和 border 不會影響元素整體的大小,而是以寬高減邊框再減內邊距來計算內容區的大小。
上一篇:[快速入門前端 25] HTML 元素的 Display 方式
下一篇:[快速入門前端 27] Overflow 和 Visibility
系列文章列表:[快速入門前端] 系列文章索引列表
